Project Tracker
Optimizing logistics workflow and usability
Beze, an event decór business in Portugal, sought to enhance operations through a software solution for tracking material usage and labor hours. I led the app design process, ensuring alignment with company goals and worker needs.
Background
Beze is small sized decoration company operating in the cosmetic industry in Portugal. Working with renowned brands such as Dior and L’Oreal, Beze designs and produces countless advertising campaigns all over the country.
To produce all the necessary elements, Beze provides workers with the required materials and tools. Beze felt the need for a software that could easily let the workers register which materials were used on each task, providing the company with valuable data about inventory optimization and budgeting adjustments. It would also be a useful tool for workers to log their working hours.
Collaborating with both higher management and workers, I began outlining the main goals, challenges, and opportunities of this project.
Goals
- Streamline the tracking of project tasks, assigned workers, and progress in real-time.
- Enable workers to log their working hours accurately to optimize resource allocation.
- Record materials used for each task to optimize inventory and budgets.
Task managing in the workshop
One of the challenges was finding the best method for workers to track their projects. After doing some early research, I was able to conduct some field work and observe the workshop dynamics up close. With tight deadlines and a variable workload, the workshop was frequently busy, with little to no time for detailed and time-consuming logging operations.
It was clear from the start that the solution would have to avoid creating any friction during work. Most logging methods used previously (frequently with pen and paper, word-of-mouth) had this low-friction approach, but were very prone to error and created redundancy.
Since shared tablets were already used by workers for other business purposes, we saw an opportunity to smoothly introduce the project tracker on these devices, which were available throughout the warehouses. The challenge would be to make the interface as efficient as possible.
Mapping requirements
A few meetings applied the workers’ feedback to the original idea, which allowed us to hone the concept. Technical questions such as the organization of material families, typical elements produced, importance of overtime tracking, etc., provided valuable details that would affect the architecture and workflow phases of the design.
Other solutions, apps, and softwares regarding inventory management and clocking activity were researched to give a better idea of how to organize content and user flows.
We settled on a fixed landscape view, touchscreen-based software, operated through tablets that would be placed on key locations throughout the warehouses. This would let the workers swiftly add info whenever necessary.
Just like pen and paper
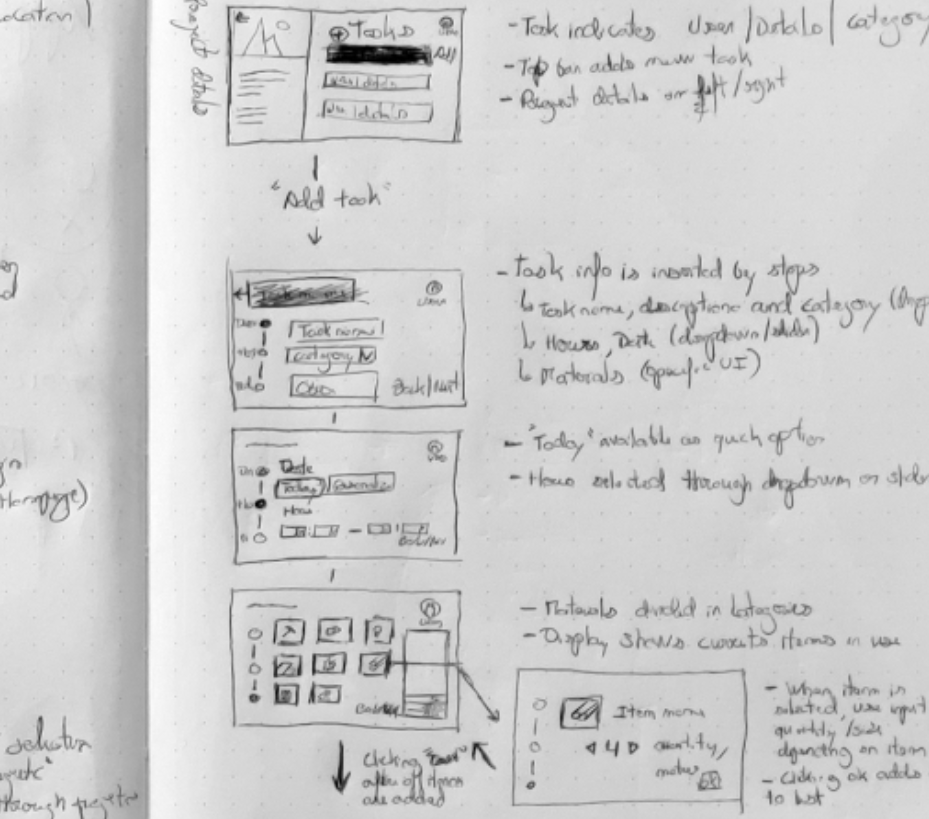
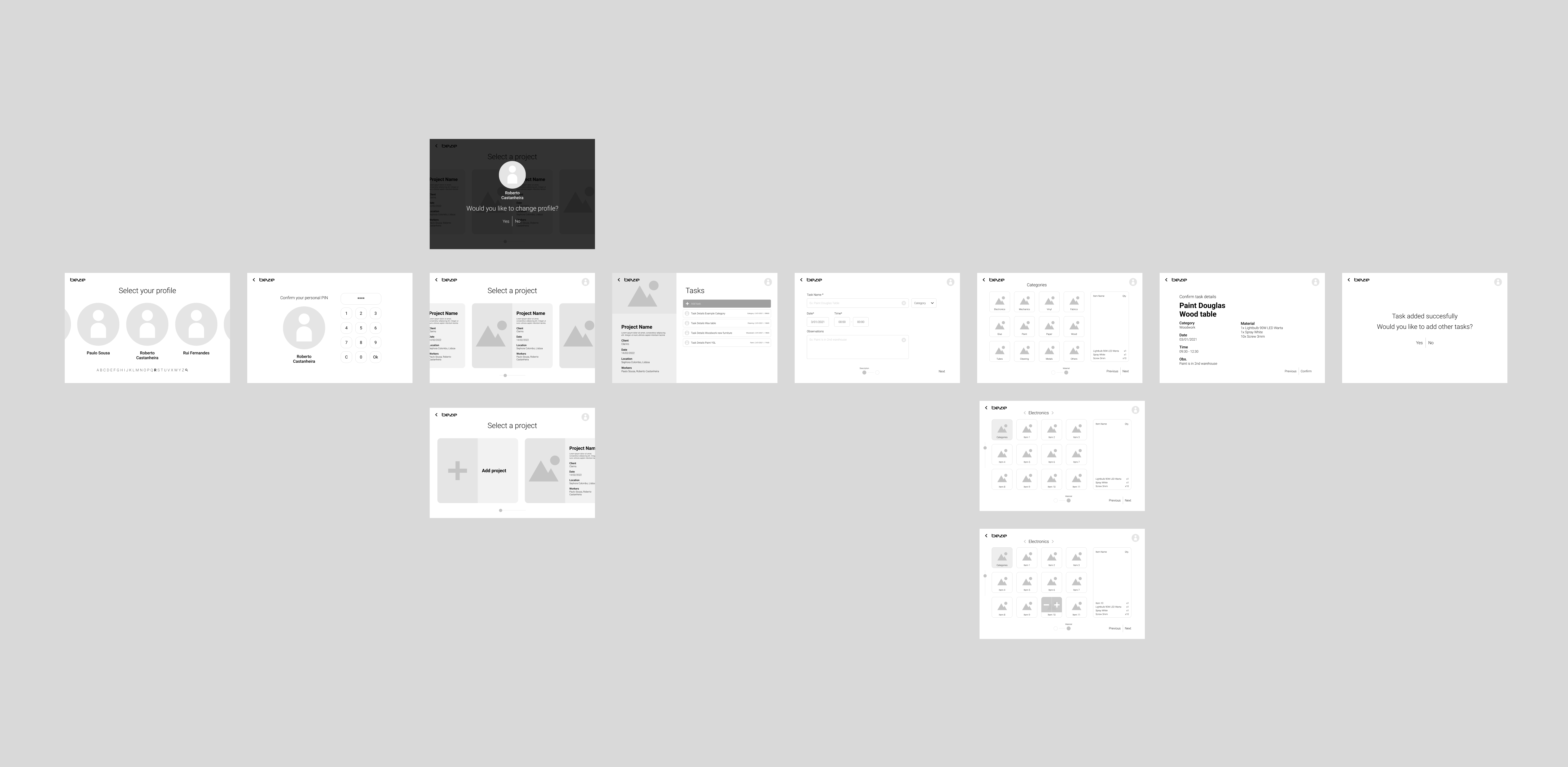
The first wireframing exercises made sure to respect the usability concerns inherent to the project, which included not only the time and logistics constraints but also the unfamiliarity of the end users.
The UI was kept simple and straightforward, offering a seamless and effortless experience throughout the process. One of the main objectives was to never make a worker feel overwhelmed with the software, as such would decrease its approval and hence its results.
As always, feedback was essential to confirm most of the decisions taken in this stage. Several design and interaction solutions offered during the wireframing phase would later be reapproached.
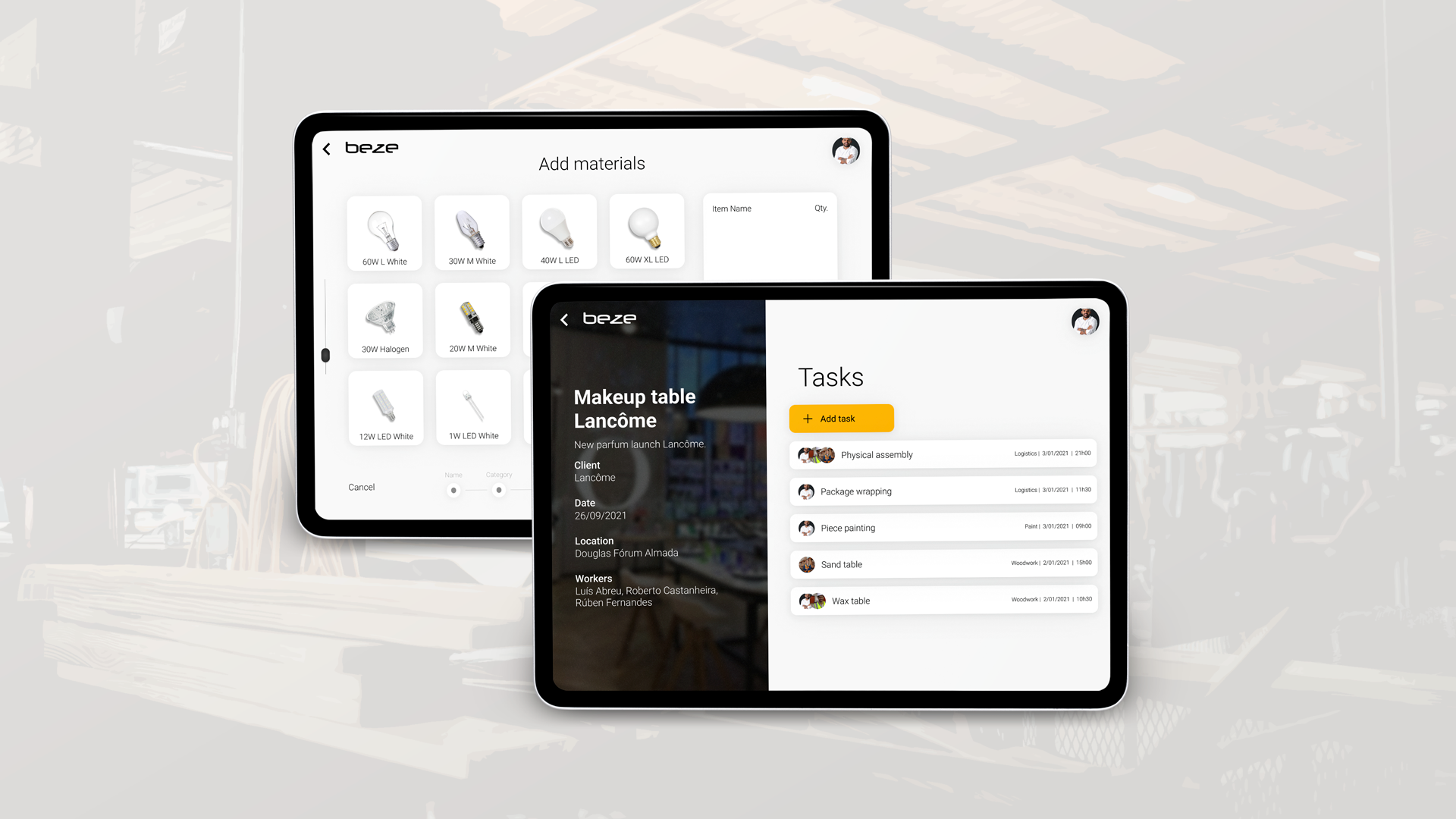
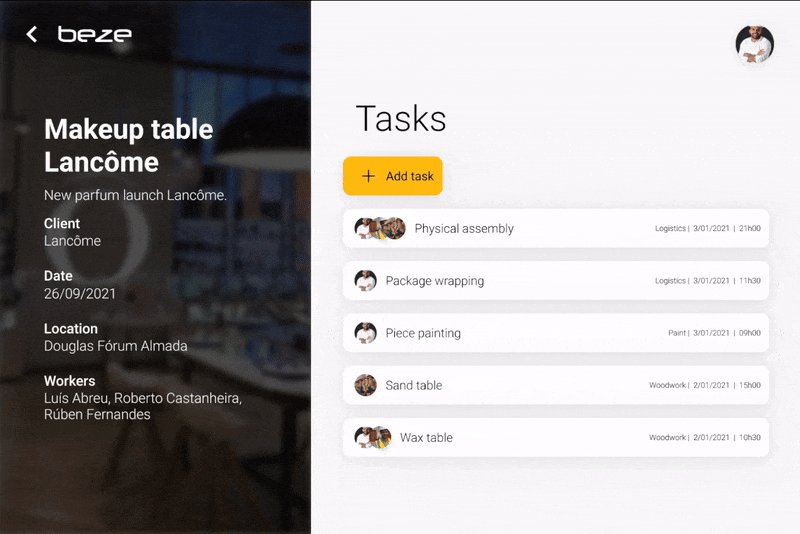
The transition to the high fidelity design phase was swift, as there were no main obstacles with the proposed wireframing solution. The finished design proposal respected the previous wireframing exercise, while adding a couple of interactions that were overlooked during previous steps.
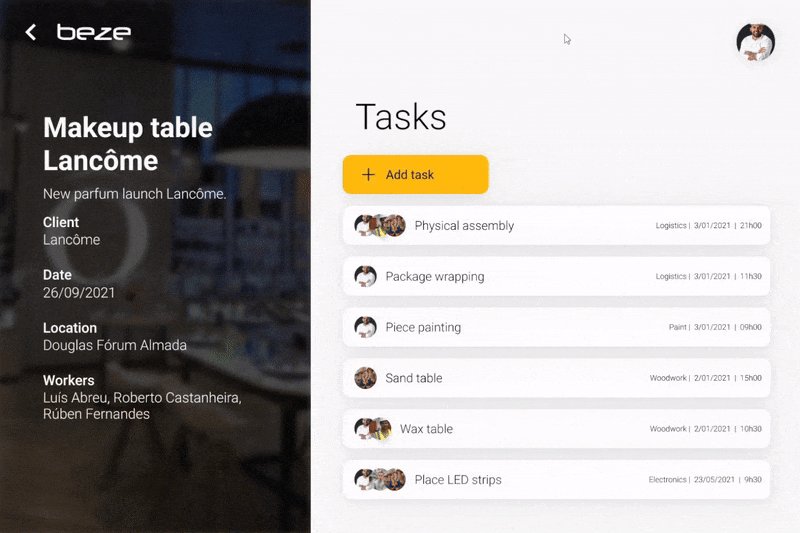
Login and Project Selection
The app starts at the user selection screen, so that workers can quickly log their work without losing too much time between tasks. After a swift login screen, the user can then select between any of the projects assigned to them. Workers can also check personal statistics at any time.
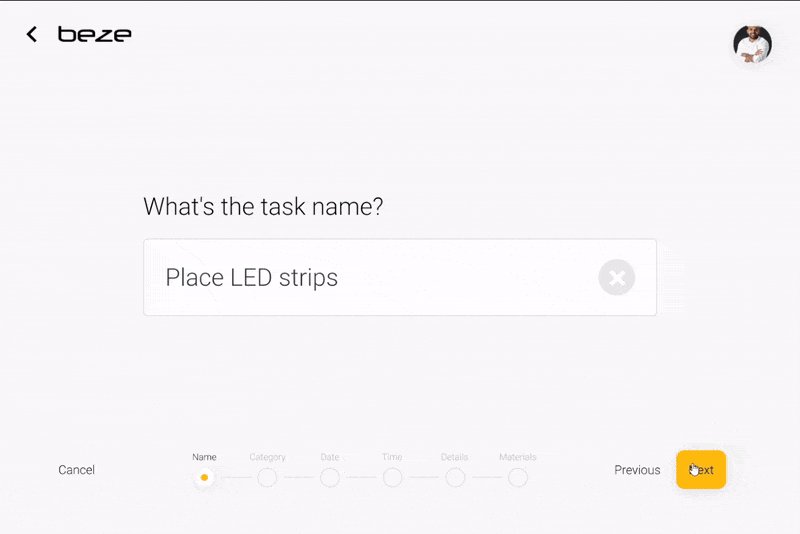
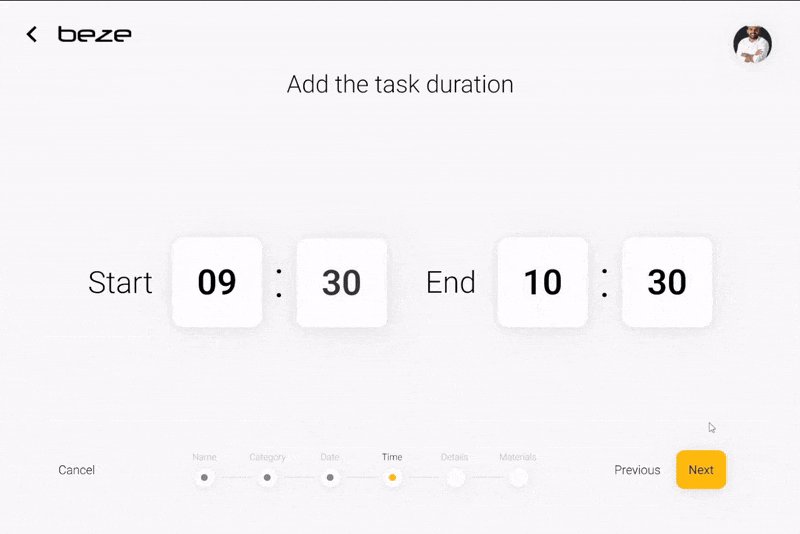
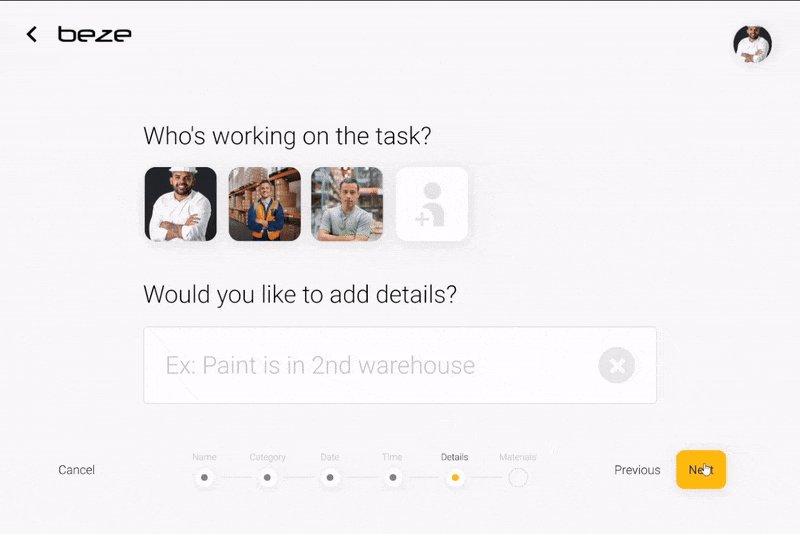
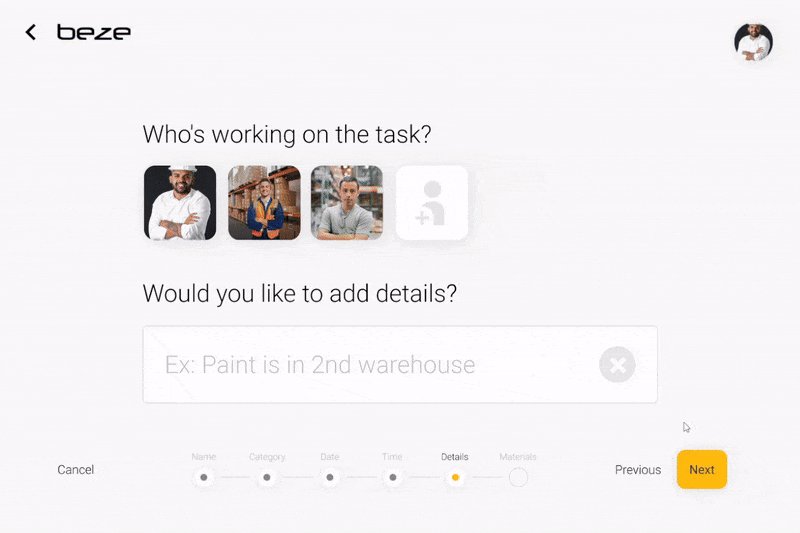
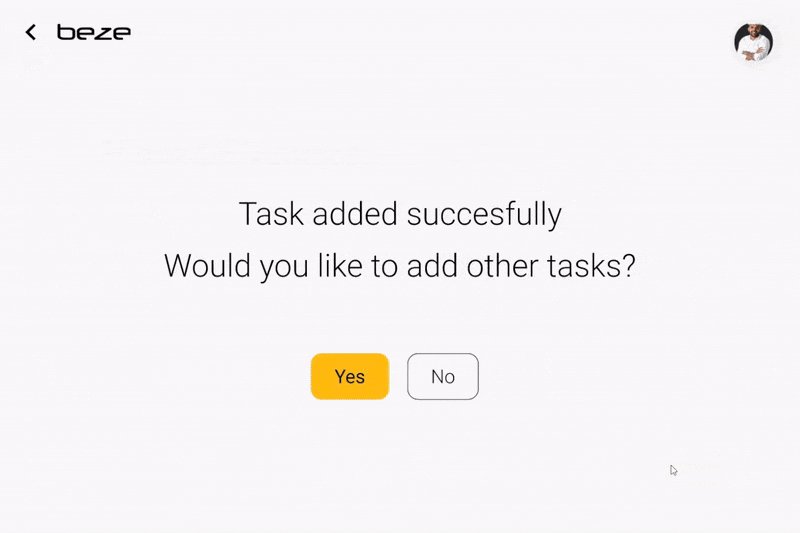
Task Creation
Once a project is selected, the ‘Add Task’ option takes the user through a swift wizard that records essential data such as the task name, category, or date and time details. It also lets the workers assign colleagues to the task, and provide any particular info about the task.
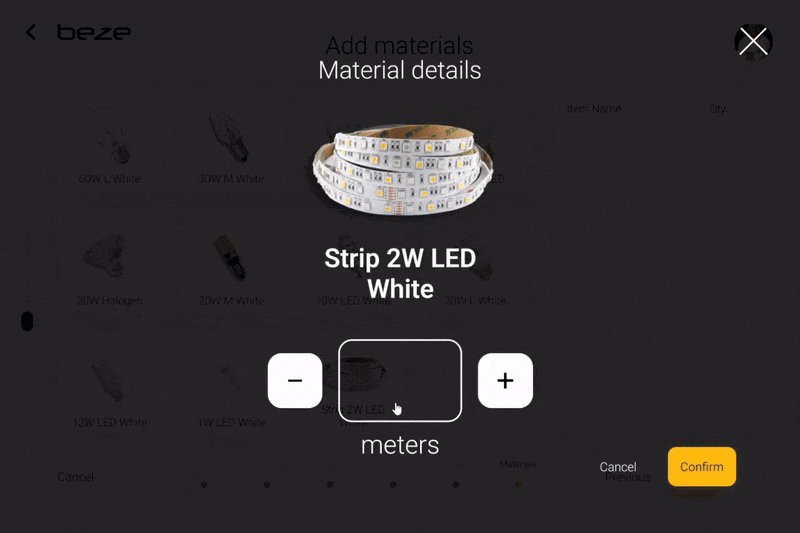
Materials and task overview
The final step of creating a task requires the worker to add the specific materials that are used. This is easily done through category filters and an intermediate step that lets workers add details like quantity or lenght to a given item. After tasks are completed, these can be reviewed.
Reflect
Takeaways and improvements
After some final adjustments, the Project Tracker was implemented. As more workers started to experiment with the software, a number of key points started to arise:
- Workers felt the process was much more streamlined than previous solutions.
- Material and working hours logs were more consistent.
- Data was easier to analyze.
- The software began acting as a soft agenda for some workers.
- Shared projects resulted in more cooperation.
- Task and material reporting stopped being a time consuming experience that affected productivity.
Although the users still manifested the desire for extra features like non-linear tasks or introducing some search method in the materials page, both the workers and the business found the Project Tracker tool to be an important improvement for managing projects, budgets and logistics.
My learnings
This project highlighted how important it is to know the business characteristics whenever we’re designing a product aimed at solving a particular business struggle. It’s easy to create assumptions based on different industries and platforms, and force specific workflows that might not be helpful for the client.
Having the opportunity to analyse the day-in-the-life of these workers, know their struggles, or, in turn, what could make their job easier, was an enrichening experience that brought many lessons. It was an important step to identify possible advantages the product could bring them personally, instead of just being a corporate monitoring tool that served no prupose from their eyes.
Turning an otherwise frustrating experience into something that’s not only useful but also pleasant is one of the most satisfying feedbacks a Product Designer can receive, and I’m grateful for having had that opportunity in this project.